目次
更新手順のご説明
お知らせの記事やブログの新規作成から公開までのご案内となります。
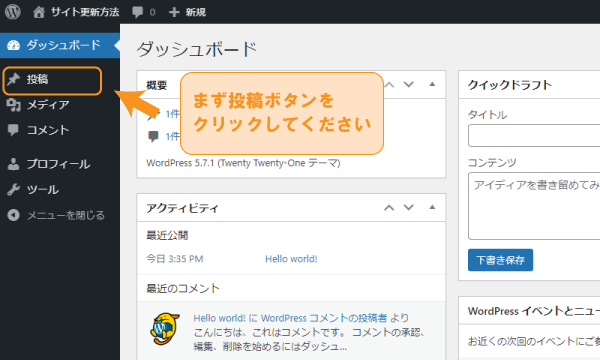
ログインすると、管理画面(ダッシュボード)が表示されますのでこちらより投稿を行います。
1.新規投稿方法

「投稿」をクリックし、投稿画面に移動してください。

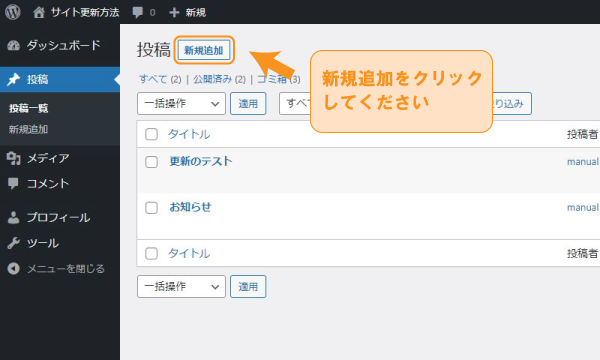
画面左上にある「新規追加」をクリックし、投稿画面に移動してください。
2.記事タイトルを入力する
新規追加をクリックすると投稿画面に切り替わります。

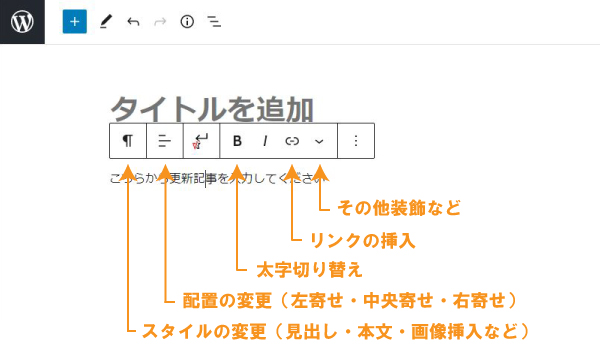
「タイトルを追加」をクリックし、記事タイトルを入力します。
3.記事を作成する
サイト記事の更新には、文章や画像やリストなどをブロックという単位で追加して作成していきます。
テキストの入力
タイトルの入力後、「Enter」で改行することにより段落を追加することができます。
追加した段落より記事の入力を行っていきます。
ブロックのメニューバーによっていろいろな効果をつけることができます。

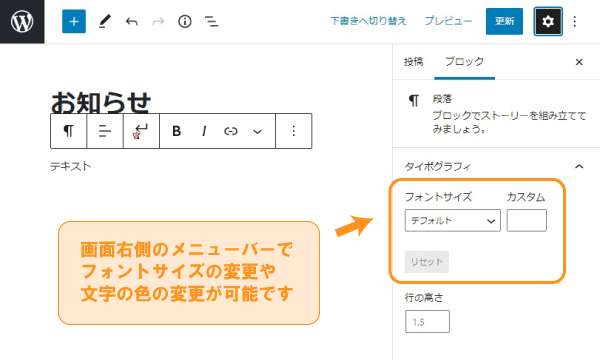
フォントのサイズや色を変更する場合は右側のメニューバーより行うことができます。
※右側のメニューバーが表示されない場合は右上の歯車のマークをクリックすると表示されるようになります。

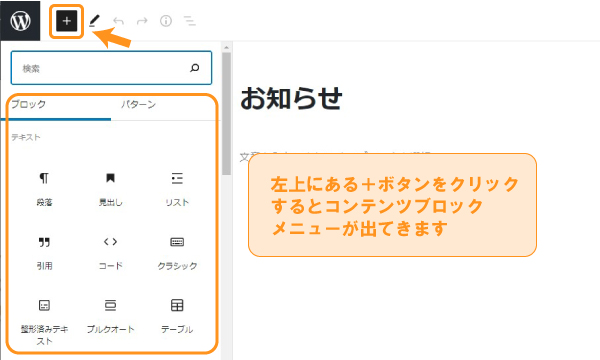
段落以外のコンテンツを使用する場合は、画面左上にある「+ボタン」をクリックします。
コンテンツブロックメニューが左側に表示されるのでこちらから見出し・画像の追加・リストなど用途に合ったブロックを追加することができるようになります。

4.投稿を行う
記事完成後は、公開に向けて設定を行います。
パーマリンクの設定
パーマリンクとは更新されるブログやお知らせ毎に設定されるURLになります。
そのまま公開してしまうとURLが記事タイトルなってしまうため英語表記に修正することをおすすめしております。
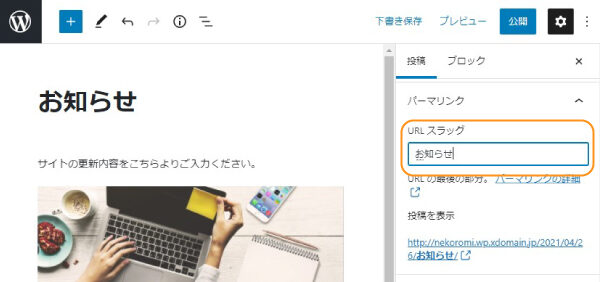
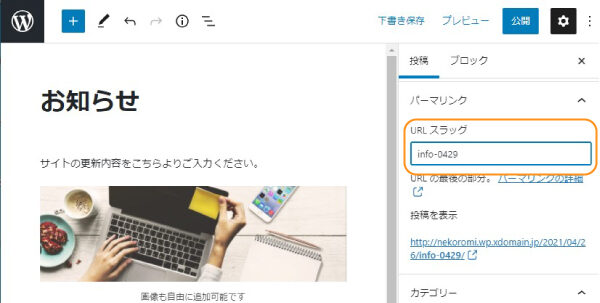
右側のメニュー欄より「パーマリンク」の中にある「URLスラッグ」より変更することができます。
変更前↓

変更後↓

※パーマリンクの変更ができない場合は1度下書きを保存すると表示されるようになります。
アイキャッチ画像の設定
アイキャッチとは記事の一覧で表示される画像になります。
記事のタイトルや内容に合ったアイキャッチ画像をつけることで、ユーザーの興味を引き、記事が読まれやすくなる効果があります。
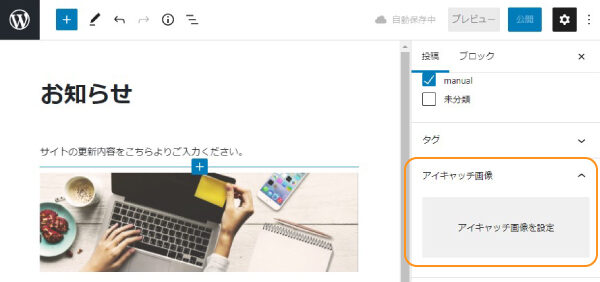
アイキャッチは右側メニュー欄のアイキャッチ画像から変更することができます。
アイキャッチ画像の設定をクリック後、メディアライブラリ又はファイルアップロードより設定することができます。

記事の公開
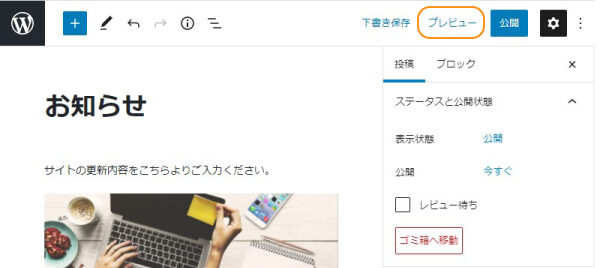
記事が完成したらまずプレビューで確認することをお勧めしております。
画面右上のプレビューをクリックして出来上がりを確認することができます。
プレビューの時点ではまだ記事は公開されておりません。

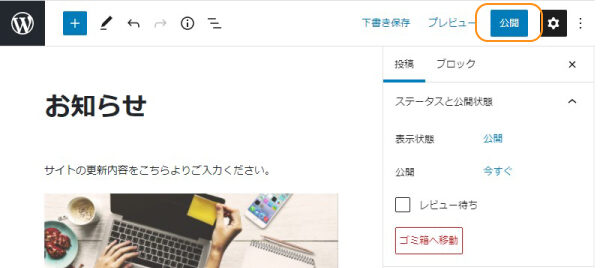
プレビューの確認ができたら記事を公開して作業は完了になります。
先ほどのプレビューの右側に公開のボタンがありますのでクリックしてください。

お疲れ様以上で記事の作成作業は完了となります。
そのほかの機能は応用編にて詳しく紹介させて頂きます。
おしらせやブログを見やすくしたい方はそちらをご覧ください。
5.応用編
見出しを追加する
見出しとは記事内容が一見してわかるように、文章の前に示す簡単な言葉になります。
「見出し」を見て、その記事の続きを読むかどうかを判断する方が多いため記事の内容に合った見出を書くことをお勧めします。
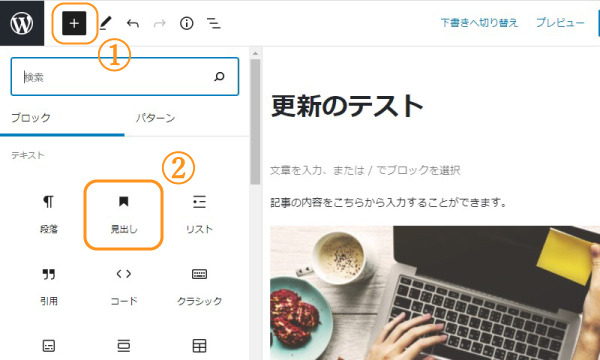
見出しを設定するには、まず画面左上にある「+ボタン」をクリックします。
+ボタンクリック後に左側に出てくるメニュー画面より「見出し」をクリックし、見出しにしたいテキストを入力します。

この時見出しは「見出し2」「見出し3」「見出し4」と順番になるように入力するようにしましょう。
そうすることによって読みやすい記事になります。
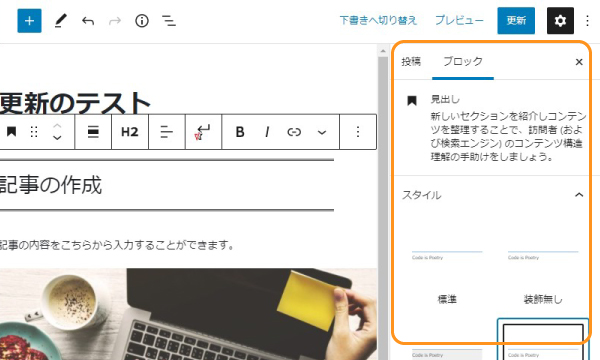
見出しの見た目を変えたい場合は右側のメニュー一覧より「スタイル」「文字色」「フォントサイズ」などを選ぶことによって変更することができます。

画像を挿入する
文字ばかりの記事は読みにくい印象を与えやすいため、読みやすくるために画像を活用しましょう。
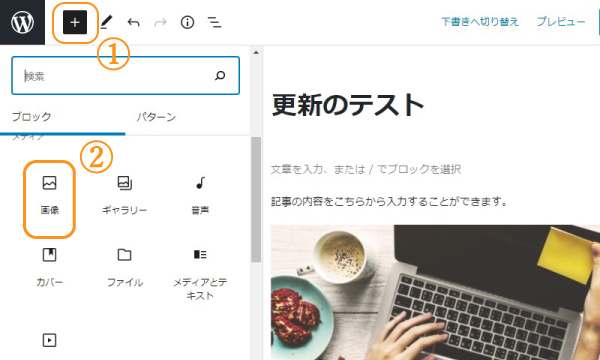
画像を設定するには、まず画面左上にある「+ボタン」をクリックし、
左側に出てくるメニュー画面より「画像」をクリックします。

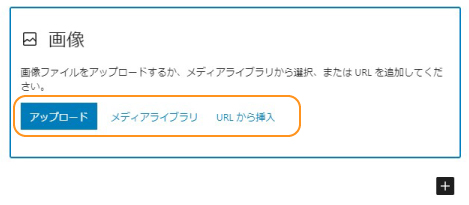
画像ボックスを追加すると、画像挿入用のボタンが表示されます。
新たに画像をアップロードする場合は「アップロード」
既にアップロードしているファイルを利用する場合は「メディアライブラリ」
画像URLを直接指定したい場合は「URLから挿入」

画像の挿入ができたら、右側のメニュー欄より画像の配置や大きさの調整を設定することができます。
Altテキストとは画像が表示できない場合テキストで表示することができます。

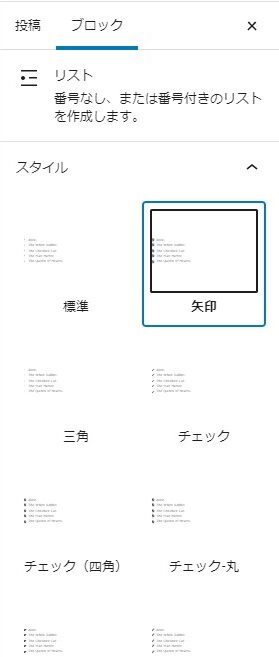
リストを挿入する
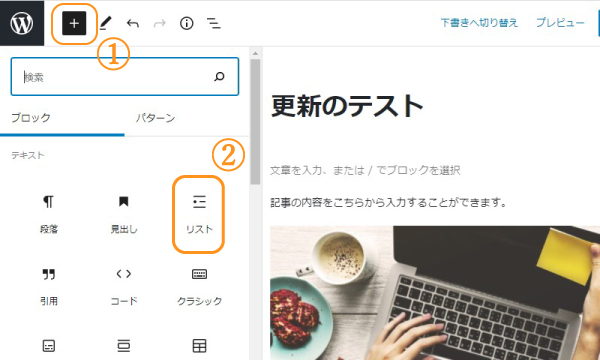
リストを設定するには、まず画面左上にある「+ボタン」をクリックし、
左側に出てくるメニュー画面より「リスト」をクリックします。

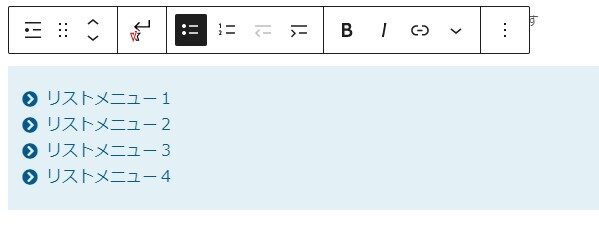
リストは改行することによって入力することができます。

右側メニューでスタイルを変更することができます。
用途に合わせて使い分けてください。

以上が応用編になります。
最後までお読みいただきありがとうございました。